
Vorgeschichte
SLSS CarNet ist ein Projekt, welches im Winter 2019 seinen Anfang genommen hat. Ich und einige meiner Freunde sind begeisterte US-Car Fans. Außerdem spielte ich schon länger mit dem Gedanken mir einen Kleinbus zuzulegen um mit meiner Frau, unseren beiden Kindern und den Großeltern den einen oder anderen Ausflug unternehmen zu können, ohne immer auf 2 Fahrzeuge aufgeteilt sein zu müssen. So kombinierte ich die Schwärmerei für US-Cars mit dem Wunsch des Kleinbusses und kaufte im Dezember einen amerikanischen Chevrolet Express, welcher von der Explorer Van Corporation zu einem „rollenden Wohnzimmer“ umgebaut wurde.
Nach dem Kauf des Vans kam mir recht bald die Idee, diesen um ein paar Funktionen zu erweitern. So gibt es zum Beispiel in der vorderen Deckenverkleidung ein Bedienpanel auf dem 3 Schalter für die Steuerung der verschiedenen Beleuchtungen im Innenraum des Van angebracht sind. Diese Beleuchtung, wozu auch ein Sternenhimmel gehört, macht den hinteren Teil des Vans zu einer Chill-Out-Area, welche für nüchterne, deutsche Verhältnisse fast schon ein wenig übertrieben anmutet, für mich als Fan aber einfach dazu gehört. Leider sind diese Schalter aber eben nur Schalter. So ist es nicht möglich das Licht zu dimmen, sondern nur ein- oder auszuschalten. Was beim Sternenhimmel noch ganz in Ordnung ist, sieht beim Schalter für die Lesebeleuchtung schon anders aus. Betätigt man diesen, so erstrahlen ganze 8 Leseleuchten, welche von vorn bis hinten über die ganze Fahrzeuglänge verteilt sind, mit voller Leistung. Dies ist so hell, dass der Vorbesitzer bereits alle 5W Glassockel-Lampen durch orange Leuchtmittel, wie sie zum Beispiel für Seitenblinker verwendet werden, ersetzt hat. Leider ist das orange Licht nicht wirklich dunkler und so kam mir die Idee die Beleuchtung mittels Pulsweitenmodulation zu dimmen. Eine weitere Idee war, dem Van aufgrund seiner Größe eine Rückfahrkamera zu spendieren. Da ich das originale Radio nicht durch ein Doppel-Din Gerät mit Kameraeingang ersetzen wollte und mir die Monitore für die Nachrüstkameras eher nicht gefallen, musste also eine Individuallösung her. So stand der Entschluss fest ein eigenes System zu entwickeln, was all diese Funktionen in einer grafischen Oberfläche vereint.
Ideen für die Integration in SLSS CarNet
Natürlich blieb es nicht bei den beiden oben genannten Funktionen und so kamen vor „Entwicklungsbeginn“ noch viele Wünsche hinzu. Hier eine Aufstellung der gewünschten Funktionen:
- Steuerung der Innenraumbeleuchtung
- Integration einer Rückfahrkamera
- Geschwindigkeitsmessung, da die Anzeige für Kilometer pro Stunde schwer ablesbar ist (in Amerika nutzt man Meilen pro Stunde als Hauptanzeige)
- Internetradio und MP3-Player (eine Integration des SHAS-Radio* bot sich nach der Auswahl der Hardware ja an)
- Navigationssystem falls möglich
- weitere Sensoren zum Beispiel für Temperaturüberwachung
Aufbauüberlegungen und Suche der richtigen Hardware
Da die Wünsche doch recht umfangreich waren, stand recht schnell fest, dass eine Raspberry Pi* für die Aufgabe als „Steuerzentrale“ wahrscheinlich die beste Wahl ist.
Aus meiner Erfahrung aus vorangegangenen Projekten wusste ich außerdem, dass es wichtig ist, so ein Projekt so flexibel wie möglich umzusetzen. So muss später für nachträgliche Ideen und Erweiterungen, welche es bei mir irgendwie immer gibt, nicht das ganze System von Grund auf geändert werden. Da die gewünschten Features überall im Fahrzeug verteilt untergebracht sind, brauchte ich des Weiteren ein Konzept welches es mir ermöglicht, neue Funktionen da zu integrieren wo sie benötigt werden und das am Besten noch ohne jedes mal den kompletten Innenraum zerlegen zu müssen. Durch meine bisherigen Elekrtonikbasteleien, unter anderem für meine Tätigkeit als Prüfstandstechniker in der Automobilentwicklung, hatte ich hierfür auch bereits einen Ansatz – die Verwendung eines Bus-Systems.
Exkurs Bus-System
Ein Bus-System, so wie es mittlerweile in fast allen Fahrzeugen zum Einsatz kommt hat den Vorteil, dass mehrere Steuergeräte über einen Datenbus miteinander kommunizieren können. Dafür wird „eine“ Datenleitung, ähnlich wie ein Netzwerkkabel, durch das Fahrzeug verlegt und alle Steuergeräte welche an der Kommunikation teilnehmen sollen, daran angeschlossen. So ist es möglich einen nicht unerheblichen Teil an sonst benötigter Verkabelung einzusparen, da einzelne Sensorleitungen nicht mehr zu jedem Steuergerät verlegt werden müssen. Der Sensor wird nur noch an ein Steuergerät angeschlossen und dieses sendet den Wert dann entweder automatisch oder auf Anfrage über das Buskabel an andere Steuergeräte.
KOMMENTAR DES AUTORS
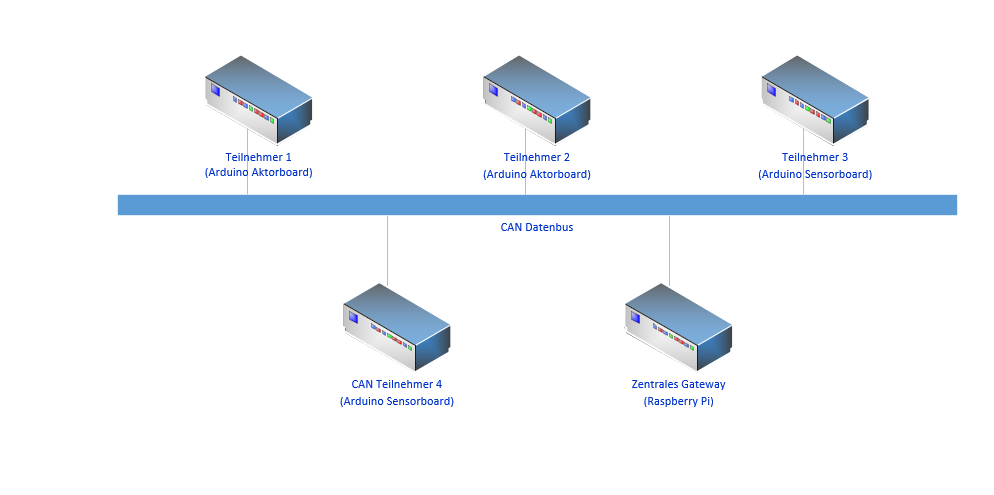
Im Automobilbereich ist hierbei der CAN-Bus* (CAN = Controller Area Network) eines der am häufigsten verwendeten Bus-Systeme überhaupt. Da ich, wie bereits erwähnt, bei einigen beruflichen Projekten für die Anbindung meiner Schaltungen an die Prüfstandshardware schon Micro-Controller mir CAN-Bus Funktionalität ausgestattet hatte, hielt ich die Nutzung von CAN für dieses Projekt ebenfalls für sinnvoll. So muss ich nur eine Busleitung durchs Fahrzeug verlegen und kann bei Bedarf auch später weitere Teilnehmer dem Bus hinzufügen. Die oben angesprochene Raspberry Pi* wird dann mein zentrales Gateway*, an dem alle Daten zusammenlaufen, verarbeitet und visualisiert werden. Somit stand die grobe Ausrichtung der benötigten Hardware und die umzusetzenden Aufgaben fest.

Hardwareübersicht
Nachdem das Konzept erstellt war ging es ans Bestellen der Teile. Dabei musste, um den Anschluss und die Kommunikation über den CAN-Bus umsetzten zu können, für jedes Sensor-, oder Aktor-Board und für die Raspberry Pi* ein CAN-Bus Modul mit eingeplant werden. Für die Sensor-Boards kamen dann noch die gewünschten Sensoren und für die Aktor-Boards Metall-Oxid-Halbleiter-Feldeffekttransistoren* (MOSFETs) hinzu. Da ich bei Baubeginn nicht genau wusste, ob die zu schaltenden Verbraucher im Fahrzeug plus-, oder massegesteuert angeschlossen wurden, fertigte ich von den Aktor-Boards jeweils eine Ausfertigung mit n-Channel-MOSFETs, als auch eine mit p-Channel-MOSFETs. Diese hatte ich ursprünglich für ein anderes Projekt (Ansteuerung eines elektr. KFZ-Lüfters) angeschafft. Für die hier zu schaltenden Ströme sind diese mit 140A beim n-Channel (IRL3803)* und 75A beim p-Channel-MOSFET (SUP75P03-07)* reichlich überdimensioniert und können, bei Bedarf natürlich gegen kleinere Versionen ersetzt werden.
| Hardwarekomponenten für SLSS CarNet | Quelle: Amazon.de | ||
Als Anzeige-Bedieneinheit plante ich zuerst ein 7″ Touch-Display von Pollin* (https://www.pollin.de/p/7-17-78-cm-display-set-mit-touchscreen-ls-7t-hdmi-dvi-vga-cvbs-120964) zu verwenden, da dies direkt per HDMI an die Raspberry Pi* angeschlossen werden kann. Kurz vor dem Einbau ins Fahrzeug gefiel mir diese festinstallierte Lösung allerdings nicht mehr, was dazu führte, dass ich auf ein 8″ Android-Tablet, für welches ich eine entsprechende App entwickelte, umgestiegen bin.
Als CAN-Bus-Leitung verwendete ich ein 6-poliges, doppelt-geschirmtes Kabel wovon ich aktuell allerdings nur 4 Adern verwende. Neben den zur Kommunikation benötigten Leitungen für CAN-High und CAN-Low, führen die anderen beiden Leitungen 5V+ und Gnd (Ground), also Masse. Damit versorge ich die Controller-Boards mit der zum Betrieb benötigten Spannung und habe so die Möglichkeit, diese Versorgung zentral an der Steuereinheit ein- bzw. auszuschalten. Die übrigen beiden Leitungen sind erst einmal ungenutzte Reserve.
Die CAN-Bus-Controller-Boards und deren Kommunikation
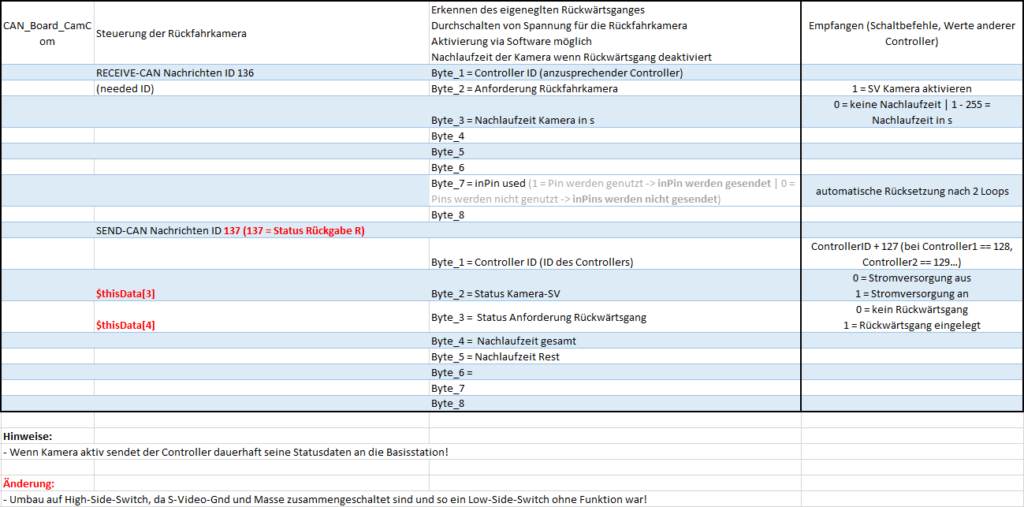
Da es sich bei den Daten, welche über den CAN-bus versendet werden, größtenteils über Messwerte oder Statusvariablen (Flag-Variablen*) handelt, überlegte ich zuerst welches Maß an Kommunikation zwischen dem Controller und der Raspberry Pi* nötig ist. Die so ermittelten Daten dienten mir als Bauanleitung, um die Kommunikation und die darauf zu erfolgende Reaktion im Micro-Controller-Board und der Raspberry Pi* implementieren zu können. Normalerweise plane ich meine Projekte nicht großartig im Voraus, sondern starte sofort mit der Entwicklung der einzelnen Komponenten und reagiere dann auf benötigte Anforderungen oder Änderungen. In diesem Fall, bei dem viele Komponenten mit- und nebeneinander funktionieren müssen, half mir die sorgfältige Vorabplanung allerdings immens. Als Beispiel hier die Planung des Steuermoduls für die Rückfahrkamera.

Auszug aus der Planung der Micro-Controller am Beispiel des Rückfahrkameramoduls
Um die ganze Theorie auch testen zu können, erstellte ich zuerst 3 verschiedene Arten von Controller-Boards.
- ein Board mit 3 Digital-Ausgängen und 3 Digital-Eingängen zum Schalten von 3 Verbrauchern (n-Channel-MOSFETs)
- ein Board mit 3 Digital-Ausgängen und 3 Digital-Eingängen zum Schalten von 3 Verbrauchern (p-Channel-MOSFETs)
- ein Board mit 4 Temperaturfühlereingängen
- ein kompakteres Board mit 1 Digital-Eingang und 1-Digital-Ausgang (n-Channel-MOSFETs)
- ein kompakteres Board mit 1 Digital-Eingang und 1-Digital-Ausgang (p-Channel-MOSFETs)
- ein kompaktes Board für die Steuerung der Rückfahrkamera
Setzte ich bei den größeren Boards mit den 3 Digital-IOs oder Temperatursensoren noch auf den vom Arduino* Uno R3 bekannten Atmega328P-PU, so nutzte ich aus Platzgründen bei den kompakteren Versionen den oben verlinkten Arduino Pro Mini*. Um weiteren Platz sparen zu können, platzierte ich den CAN-Bus-Controller so, dass dessen Platine die des Arduino Pro Mini* überdeckt.
Screenshots der ersten CAN-Bus-Controller-Boards
Design und Umsetzung der zentralen Anzeige- & Bedieneinheit
Für das zentrale „Steuerteil“ verwendete ich, wie bereits oben erwähnt, eine Raspberry Pi*. Diese verfügt neben dem benötigten CAN-Board über einen per USB angeschlossenen Videograbber, um die Videosignale der Rückfahrkamera verarbeiten zu können. Als grafische Bedieneinheit erstellte ich wieder eine HTML-Oberfläche, welche in Kombination mit PHP und JavaScript alle Anzeige- und Steueraufgaben übernimmt. Dies bietet den Vorteil, dass die Oberfläche bei Bedarf auch vom Smartphone oder Computer aus geöffnet und bedient werden kann. Mit etwas Übung und den richtigen „Befehlen“ funktionieren diese Oberflächen erstaunlich gut. Ein weiterer Plus-Punkt dieser Oberflächen ist, dass sie recht flexibel sind was Erweiterungen oder Änderungen angeht. Soll eine komplett neue Funktion integriert werden, fügt man einfach eine weitere HTML-Seite zum Projekt hinzu und verlinkt diese an passender Stelle durch den Einbau eines neuen Buttons oder Schalters.
Der Nachteil zu einer herkömmlichen Anwendung ist allerdings die Zugriffsbeschränkung des Browsers auf das lokale Dateisystem und das Nachladen von neuen Daten. Daher kam an mehreren Stellen auch Python zum Schreiben von Daten zum Einsatz. Um Fehler beim Schreiben durch Mehrfach-Zugriff auf Steuerdateien zu vermeiden, wurden mehrere *.XML Dateien für die Speicherung der Messwerte und Statusvariablen verwendet. Dabei habe ich darauf geachtet, dass diese Dateien immer nur von einem Script oder Programm aus beschrieben werden. Das Auslesen der *.XML Dateien hingegen wurde durch JavaScript-Module in der Hauptanzeigeseite realisiert. Somit ist ein „neu laden“ der kompletten Oberfläche zum Aktualisieren der Anzeige nicht nötig!
Beim grundlegenden Design der GUI (englisch: graphical user interface) war ich am Anfang auch etwas planlos, wie ich die einzelnen Anzeige- und Bedienelemente anordnen bzw. aufteilen soll. Da der Automobilhersteller Tesla*, als einer der ersten Hersteller überhaupt, für die Steuerung fast aller Fahrzeugfunktionen die Bedienung via Touch-Screen eingeführt hat (was ich persönlich durchaus als innovativ erachte), schaute ich mir an, wie die Tesla*-Designer die Aufteilung gelöst haben. Dies gefiel mir auf Anhieb so gut, dass ich meine Aufteilung an die von Tesla* anlehnte, auch wenn ich natürlich nicht den gleichen Funktionsumfang (Heizungssteuerung, Zentralverriegelung, etc.) zur Verfügung stellen kann. Falls man sich die Tesla*-Oberfläche einmal anschauen möchte, dann findet man hier* (https://projects.invisionapp.com/share/DPCUX2ETA#/screens/246644259) sogar einen Simulator, in welchem man einige Elemente bedienen kann.
Screenshots der SLSS CarNet Anzeige-Bedienoberfläche
Steuerung der kompletten Spannungsversorgung
Um die Spannungsversorgung des Raspberry Pi*, der CAN-Board-Versorgung und des verbauten Wifi-Routers steuern zu können, erstellte ich außerdem eine Hauptplatine, welche ebenfalls durch einen Arduino Pro Mini* gesteuert wird. Dieser überwacht die Klemme15 (geschaltetes-Plus, oder auch Zünd-Plus genannt) des Vans und schaltet beim Einschalten der „Zündung“ die ebenfalls vorhandene Klemme30 (Dauer-Plus) über ein Relais. Diesem folgt ein Netzteil, welches stabile 5V Ausgangsspannung erzeugt, und alle verbauten Komponenten mit Spannung versorgt.
Wird hingegen die „Zündung“ ausgeschaltet, wird die Spannungsversorgung des kompletten Systems nicht sofort getrennt. In der grafischen Bedienoberfläche beginnt erst einmal ein 30s-Countdown, welcher in dieser Phase vom Benutzer durch Klicken auf ein Batteriesymbol jederzeit unterbrochen werden kann. So ist es möglich die Schaltung auch nach dem Ausschalten der Zündung, zum Beispiel um weiterhin Radio hören zu können, weiter zu verwenden. Ist der Countdown jedoch abgelaufen, wird an die Raspberry Pi* ein Befehl zum Herunterfahren des Betriebssystems gesendet. Anschließend kontrolliert der Arduino Pro Mini*, ob die Raspberry Pi* sich im „halt-Modus“ befindet, um im letzten Schritt die Spannungsversorgung über die Klemme30 wieder trennen, und das komplette System bis zum nächsten Start deaktivieren, zu können. Durch diesen etwas komplizierteren Ablauf wird sichergestellt, dass das Betriebssystem der Raspberry Pi* immer ordentlich heruntergefahren ist, bevor diese von der Spannungsversorgung getrennt wird.
Vom Breadboard zur Platine
Da ich viele der umzusetzenden Funktionen so vorher noch nie realisiert hatte, kam auch hier erst einmal ein provisorischer Aufbau auf einem Breadboard* zum Einsatz. Damit war es möglich die Komponenten vorab „lose zusammenzustecken“ um den elektrischen Aufbau zu testen. Als alle Bauteile wie gewünscht funktionierten, fertigte ich anhand meiner Breadboard*-Vorlage eine Lochrasterplatine mit identischer Bauteilbestückung. Dies hat den Vorteil, dass ich die Software zuhause weiter verbessern und Änderungen testen kann, während die eigentliche Platine bereits im Fahrzeug verbaut ist. Im Nachhinein würde ich das Layout der Hauptplatine vielleicht etwas platzsparender gestalten. Da ich zum Zeitpunkt der Erstellung aber nicht 100%ig wusste, ob ich eventuell noch Platz für weitere Komponenten benötige und der Van sowieso reichlich ungenutzten Platz bietet, war die Größe an sich nie ein Problem.
Screenshots des Breadboard-Aufbau und der Hauptplatine
Gehäuse für die Hauptplatine
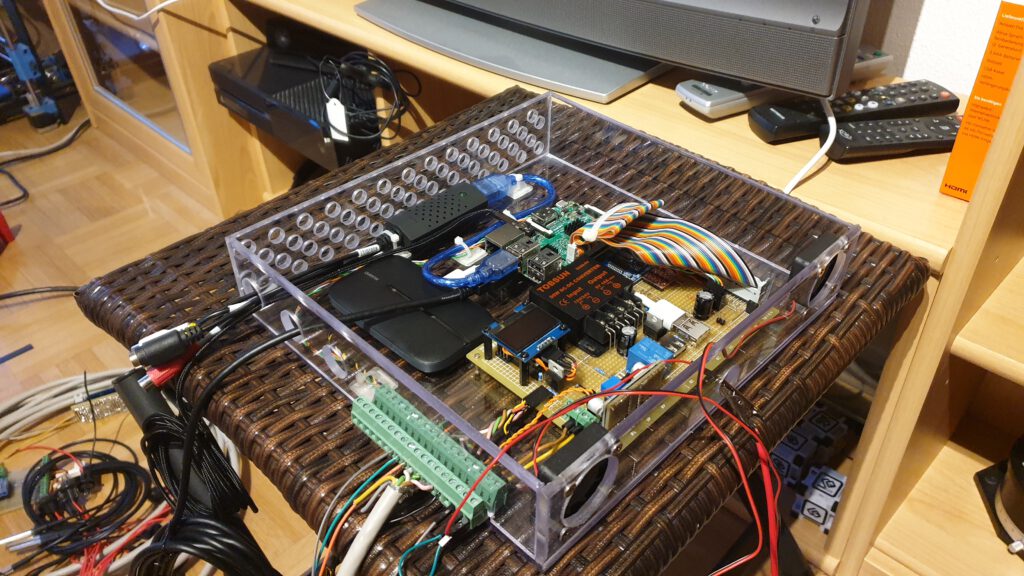
Damit die verbauten Teile (Raspberry Pi*, Hauptplatine, WLAN-Router) nicht alle lose im Van umherfliegen und auch ein wenig vor Staub und Schmutz geschützt sind, spendierte ich der zentralen Steuereinheit noch ein Gehäuse aus Acrylglas. Dieses stattete ich zur Kühlung der elektronischen Komponenten mit 12V Lüftern aus, welche ich allerdings mittels Step-Down-Controller nur auf ~9V betreibe. Zum Anschluss der Fahrzeugleitungen verbaute ich außerdem eine Anschlussleiste mit doppelseitig angebrachten Schraubklemmen. So ist ein Ausbau der kompletten Steuerung recht zügig und ohne große Probleme zu erledigen. Die Größe des Gehäuses legte ich so aus, dass der freie Platz unter dem Beifahrersitz für den Einbau genutzt werden kann und trotzdem alle Kabel und Leitungen innerhalb des Gehäuses ordentlich verlegt werden können.

Änderung in letzter Minute – vom Touch-Display zur Android App
Als der Bau der Komponenten und die Programmierung der grafischen Oberfläche bereits so gut wie abgeschlossen war, bestellte ich die zum Einbau benötigten Leitungen (USB-Verlängerung, HDMI Kabel, USB Einbaubuchse, etc.). Außerdem zeichnete ich ein Gehäuse für das 7″ Touch-Display von Pollin* (https://www.pollin.de/p/7-17-78-cm-display-set-mit-touchscreen-ls-7t-hdmi-dvi-vga-cvbs-120964), welches die Platine des Displays ebenfalls mit aufnehmen sollte. Das Hinterteil dieses Gehäuses lies ich sogar bei AnyShape* (https://www.anyshape.de), eine Transfer Gründer Unternehmung im Rahmen der TTI GmbH (Technologie-Transfer-Initiative an der Universität Stuttgart) aus ABS-Kunststoff drucken, da mein eigener, offener 3D-Drucker mit ABS-Kunststoffteilen in dieser Größe immer Probleme hatte.
An dieser Stelle noch einmal ein großes Dankeschön an den tollen und schnellen Service von AnyShape*. Da ich eine Seitenwand in meinem Design äußerst dünn gestaltet hatte, bildeten sich im ABS-Druck an dieser Stelle kleine Löcher, weshalb mir AnyShape* zusätzlich ein kostenloses Exemplar in PETG, bei welchem diese „Probleme“ nicht zu sehen waren, anfertigte, obwohl das Problem meiner Meinung nach eher im Design, als im Druck selbst lag. Auch der Preis (inkl. Versand) für das Druckteil war mit < 25€ meiner Meinung nach mehr als fair. Wer nur ab und an ein paar 3D-Druckteile benötigt und sich deshalb keinen eigenen 3D-Drucker anschaffen möchte, sollte sich diese Adresse jedenfalls merken!
KOMMENTAR DES AUTORS
Als ich das gekaufte HDMI-Kabel auspackte, wurde mir recht schnell klar, dass die Verlegung im Fahrzeug wahrscheinlich nicht so einfach werden würde. Enge Verlege-Radien um Ecken oder Kanten sind mit diesem starren Kabel wahrscheinlich so gut wie unmöglich! Außerdem merkte ich, dass das Touch-Display bei der Bedienung immer eine kurze „Gedenkzeit“ benötigte, welche beim Bedienen der GUI über den Computer oder das Smartphone so nicht vorhanden war. Aus diesen beiden Gründen entschied ich mich am Ende dazu das Touch-Display doch nicht mehr zu verwenden und stattdessen ein Android-Tablet einzusetzen. Am Tablet könnte man natürlich einfach die URL der Hauptseite im Browser aufrufen und die GUI von da aus bedienen, doch diese Variante ist bei genauerer Betrachtung nur wenig komfortabel. So müsste man zum Beispiel den Browser nach dem Aufrufen der URL jedes Mal umständlich in den Vollbildmodus umstellen um die volle Anzeigefläche ausnutzen zu können. Ein weiteres Problem wäre, dass wenn das Betriebssystem des Raspberry Pi* noch nicht vollständig hochgefahren und somit der Apache Webserver noch nicht verfügbar ist, der Browser anzeigen würde, dass die Seite nicht erreichbar ist.
Diese Probleme und der Umstand, dass die GUI eigentlich nicht unbedingt als Web-Anwendung wahrgenommen werden sollte, ließ mir nur eine Möglichkeit. Ich musste für die Anzeige auf dem Tablet eine native Android-App* erstellen. Da ich dies in der Vergangenheit schon einmal in ähnlicher Form für meine DIY-Hausautomatisierung* erledigt habe, hatte ich zumindest einen Ansatz, wie ich das gesetzte Ziel erreichen kann. Zum Erstellen der App nutzte ich B4A* (Basic for Android), ein mittlerweile kostenloses Rapid-Application-Development-Tool (RAD) der Firma Anywhere Software*, mit dem es möglich ist native Android Apps unter Windows zu erstellen. Basic ist jetzt nicht unbedingt die Programmiersprache die ich am Besten beherrsche, doch durch die tolle IDE, die große Community mit unzähligen Forenbeiträgen und Code-Beispielen und mit ein wenig Übung war es kein großes Problem eine App zu entwickeln, welche neben der Vollbildanzeige meiner GUI auch noch die Verbindung zur Raspberry Pi* überwacht und eine paar weitere Funktionen zur Verfügung stellt.
Bilder der GUI auf dem Android-Tablet
Einbau der Komponenten
Nachdem auch die Android App soweit fertiggestellt war und alle Tests auf dem heimischen Basteltisch abgeschlossen waren, ging es an den Einbau in den Van. Die To-do-Liste war mit Verbauen der Steuereinheit, Verlegen der Kabel und Einbau der Rückfahrkamera zwar nicht all zu lang, doch dauern solche Einbauten wenn man sie ordentlich erledigen möchte dann doch immer ihre Zeit. Deshalb unterstützte mich ein guter Freund, welchem ich hiermit auch noch einmal vielen Dank dafür sagen möchte, tatkräftig beim Einbau. Während er die Innenverkleidungen ausbaute und einen Weg suchte wie wir das CAN-Bus-Kabel so verlegen können, dass ich bei Bedarf später auch wieder drankomme, demontierte ich den Innenhimmel und die Seitenverkleidungen im Kofferraum, um die Rückfahrkamera nachrüsten zu können. Dem flächig verklebten Teppich zwischen Beifahrersitz und Instrumententafel, unter welchem sich ein Kabelkanal befindet, sind wir dann mit vereinten Kräften zu Leibe gerückt. Alles in allem haben wir es, trotz das wir beide gelernte Kfz-Mechaniker sind, nicht an einem Einbautag geschafft alles zu verbauen. Ich investierte noch ein paar Stunden am Folgetag und einige abschließende Arbeiten führten wir dann nachmittags nach der Arbeit durch. Nun konnte ich endlich alle Komponenten auch während der Fahrt einmal testen, da sie bis jetzt ja nur unbeweglich auf dem Basteltisch funktioniert hatten. Bis auf einige Kleinigkeiten in der Software funktionierte bei diesem Erst-Test alles erstaunlich gut.
Bilder vom Einbau der Komponenten
Schlusswort mit weiteren Ideen
Natürlich ist die Entwicklung lang noch nicht abgeschlossen. Verbesserungspotential und die ein oder andere Optimierungsmöglichkeit wird es bei solch einem Projekt wohl immer geben und neue Ideen für Erweiterungen fallen einem auch immer ein. So werde ich wohl auch die nächsten Jahre, falls die Zeit es zulässt, über die Wintermonate an der Hard- und Software „feilen“ um ab März, denn ab da darf der Van wieder auf die Straße, die „Fahrerprobung“ durchführen zu können.
Folgende Ideen sind dabei schon in näherer Planung:
- Zugriff auf OBD-Daten zur Anzeige in der GUI (via ELM 327 OBD-Dongle)
- Wiederinbetriebnahme und Ansteuerung des beleuchteten Chevrolet-Logos im Frontgrill
- Ausbau der Software um auch navigieren zu können
- verbessern der Reaktionsgeschwindigkeit für Rückfahrkamera und Lichtsteuerung
Videos vom SLSS CarNet Projekt